Vous avez été nombreux à réagir sur la façon dont on devait s’y prendre pour créer un site. Cela demande beaucoup de réflexions, de temps, mais aussi de savoir-faire. Mais pour ceux qui se sont décidés à créer leur site eux-mêmes, nous allons entamer une série de tuto pour apprendre à maitriser les outils indispensables à la création d’une maquette.
A quoi sert une maquette ?
La maquette est l’aperçu de votre site, composé de tous les éléments graphiques que vous aurez créé sur votre logiciel de traitement d’image préféré. Personnellement, j’utilise Photoshop (enfin je bidouille). La maquette, dans le milieu des web-designers, aide l’intégrateur HTML/CSS à placer correctement les éléments aux pixels près. Il fut un temps où mes boutons étaient trop gros, mal agencés, se goupillaient mal avec le reste du site, et je m’en apercevais qu’une fois que j’avais construit tout mon site sur ma feuille de style CSS et ma page HTML. Cette maquette, c’est le point de départ pour créer un site cohérent, rapide à mettre en place et joli. C’est une étape nécessaire pour vous faire gagner un temps monstrueux durant l’intégration et l’utilisation des codes Worpdress.
La mise en ligne, à coté, c’est un jeu d’enfant ! D’ailleurs, vous trouverez facilement des offres à prix très abordables, qui prennent en compte l’hébergement wordpress.
Vous avez votre maquette dessinée à la main de prête ? Rendez-vous à la prochaine étape !

Premiers pas sur Photoshop : l’utilisation de GRID
Tout d’abord, assurez-vous de détenir Photoshop. Je n’ai aucune foutue idée de comment ça se goupille sur GIMP. Pour commencer votre maquette, vous devez télécharger GRID. Non, je ne parle pas de l’add-on très utile pour les healeurs dans World of Warcraft, mais d’un « calque » où se trouvent tous les repères utiles pour construire les éléments de votre site. GRID offre une largeur de repère jusqu’à 960 px de large, ce qui correspond à la largeur moyenne que doit avoir un site web s’il veut passer sur toutes les bécanes. De plus, les repères sont magnétiques, votre curseur pourra aisément sélectionner les zones comprises dans le repère. Vous pouvez ajouter de nouveaux repères qui se colleront à vos éléments graphiques. Finie l’époque de l’approximation !
Téléchargez Grid 960 sur ce lien, et ouvrez le template correspondant à votre logiciel. Vous ouvrez ce fichier via Photoshop et c’est parti ! (Veillez à bien afficher les règles, et les repères).
Évidemment, je ne peux pas vous apprendre à faire la maquette d’un site complet dans un seul article. Tout doux. On y va par étape. La tendance web 2.0 est au minimalisme. Le contenu est privilégié aux graphismes. Le mieux est l’ennemi du bien. Prenez en exemple Youtube, Google, Gmail … Mais ici, on parle de votre blog, de votre bébé, de votre univers que vous souhaitez partager, alors faites ce qui vous chante.
J’ai ajouté un calque de fond, qui correspond à la couleur de fond que j’intègrerai ensuite dans ma feuille de style.
J’ajoute un dossier « header ».
Dans ce dossier « header », vous créez un nouveau calque, qui servira de nouveau fond à votre header. Vous sélectionnez une zone qui prend la largeur des premiers et derniers repères du Grid. Cela vous permettra à coup sur d’avoir une largeur de site à 960 pixels (vous commencez à comprendre l’intérêt ?).

Je prends la police utilisée sur Geek ô Féminin, très en vogue en ce moment, la police Lobster et j’écris « Princesse en chaussettes ».
Ce qu’il y a de plus ergonomique sur le web reste les menus à l’horizontal. Vous offrez un confort de lecture à votre internaute qui balaye naturellement de haut en bas et de gauche à droite.
Pour créer un menu graphiquement intéressant, il faudra vous doter de l’outil plume, qui vous permet de faire des tracés selon votre guise. Je crée un calque appelé « fond-menu ». Pour aujourd’hui, je me suis contentée de sélectionner une zone en partant du premier repère à gauche jusqu’au dernier repère à droite. Je remplis la zone sélectionnée avec une couleur rose flashouille. Avec l’outil texte, vous écrivez le nom de vos rubriques.

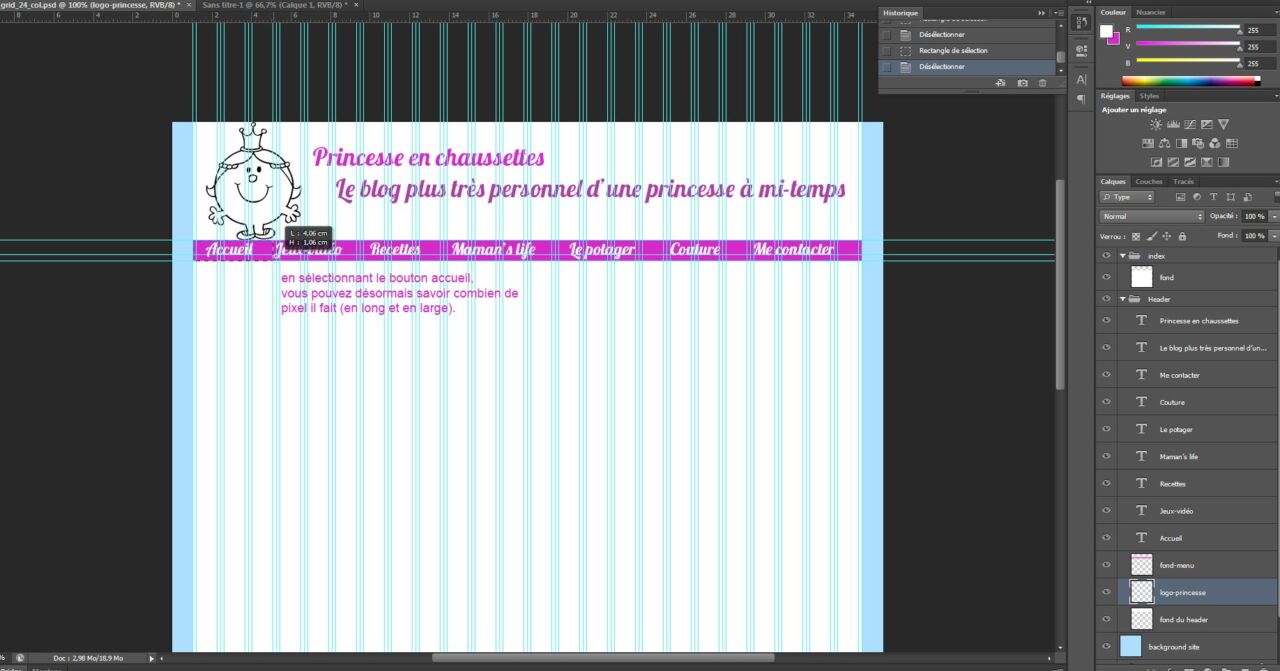
A l’intégration, ce sera un jeu d’enfant. Sélectionnez le bouton accueil, apparait alors la largeur et la longueur, que vous pourrez aisément intégrer dans votre feuille de style.
L’idéal sur ce tuto aurait été de vous présenter la création de maquette en vidéo. Hélas, je ne trouve pas encore de solution satisfaisante pour faire ça proprement. Mais j’y travaille (enfin, quand j’aurais fini de mater la saison 7 de Parks and Recreation



